2020
This project was the result of a collaborative effort during a UX Design workshop at Sebrae - BH, where participants were tasked with creating a product based on a persona. Throughout the workshop, we employed various UX techniques and methodologies to shape our ideas into a tangible solution.
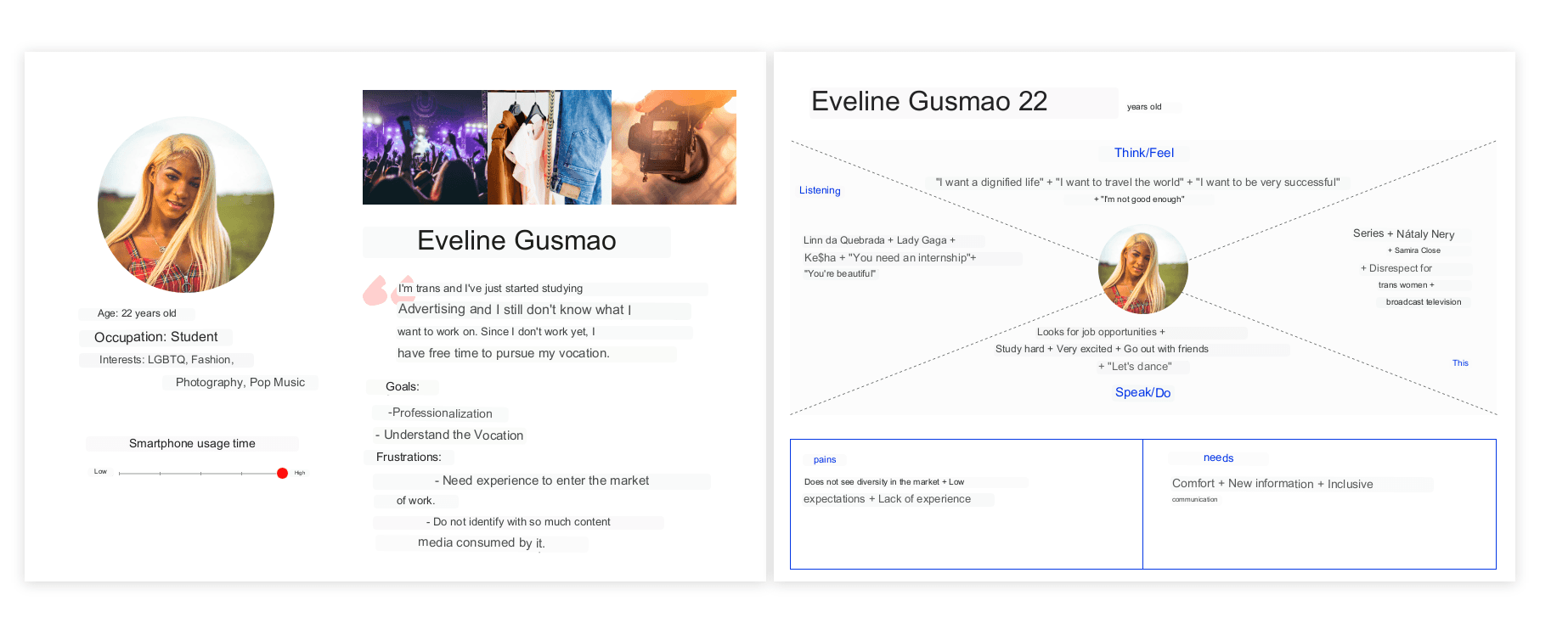
Persona
Following specific guidelines, we developed a persona and empathy map to inspire our product ideation process. Deliberately embracing diversity and inclusion, we centered our efforts on creating a solution that addressed the needs and experiences of a young transgender individual. By putting ourselves in their shoes and empathizing with their unique challenges, we aimed to develop a more inclusive and representative product.

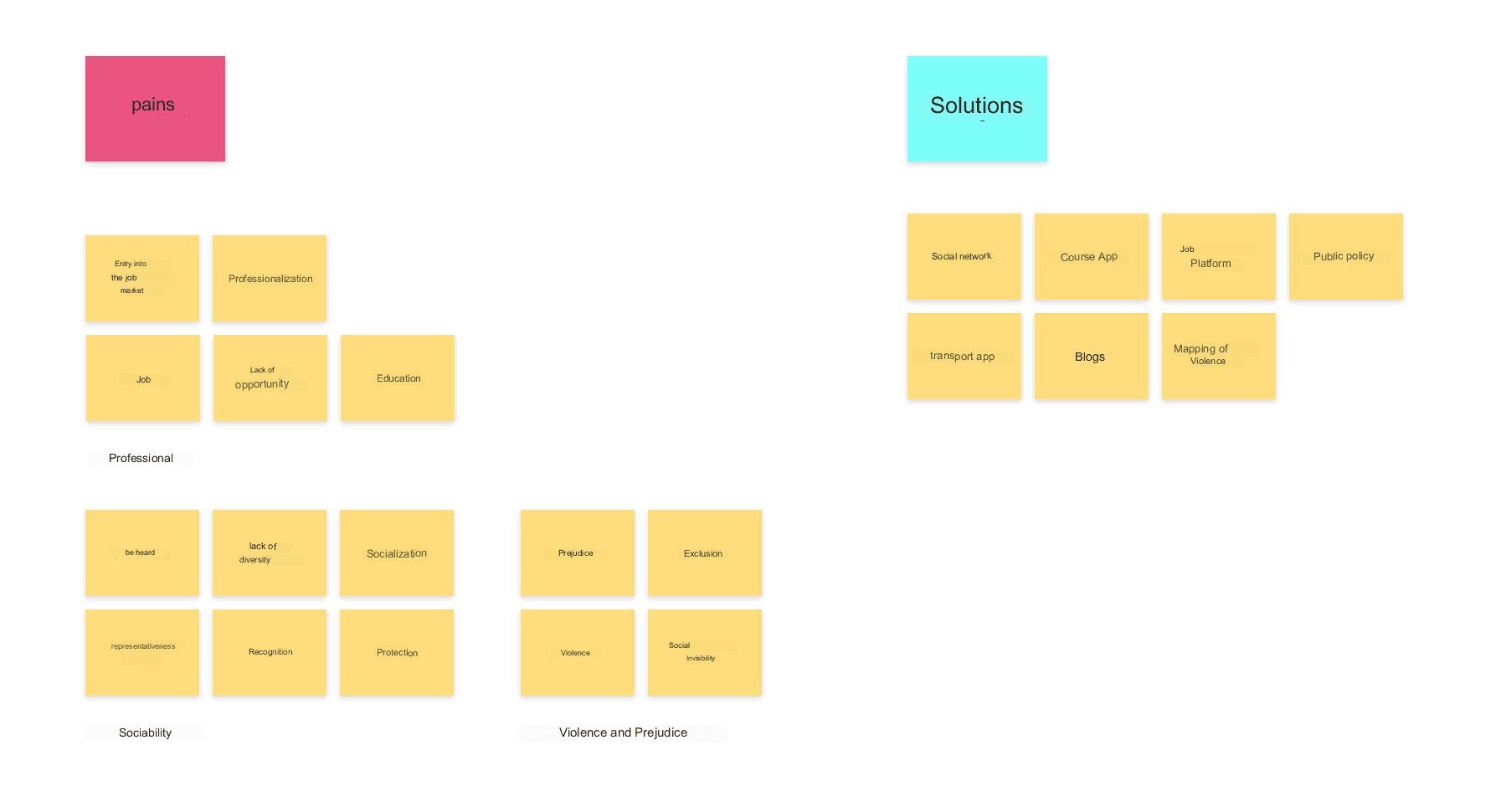
Brainstorming
We conducted a written brainstorming session using post-it notes to ensure an unbiased process. Initially, we identified problems that formed three major categories of challenges faced by our persona: professional, social, and violence/prejudice.

Based on these pain points, we moved on to the solution generation phase. After careful evaluation, we narrowed down the alternatives to seven possibilities.
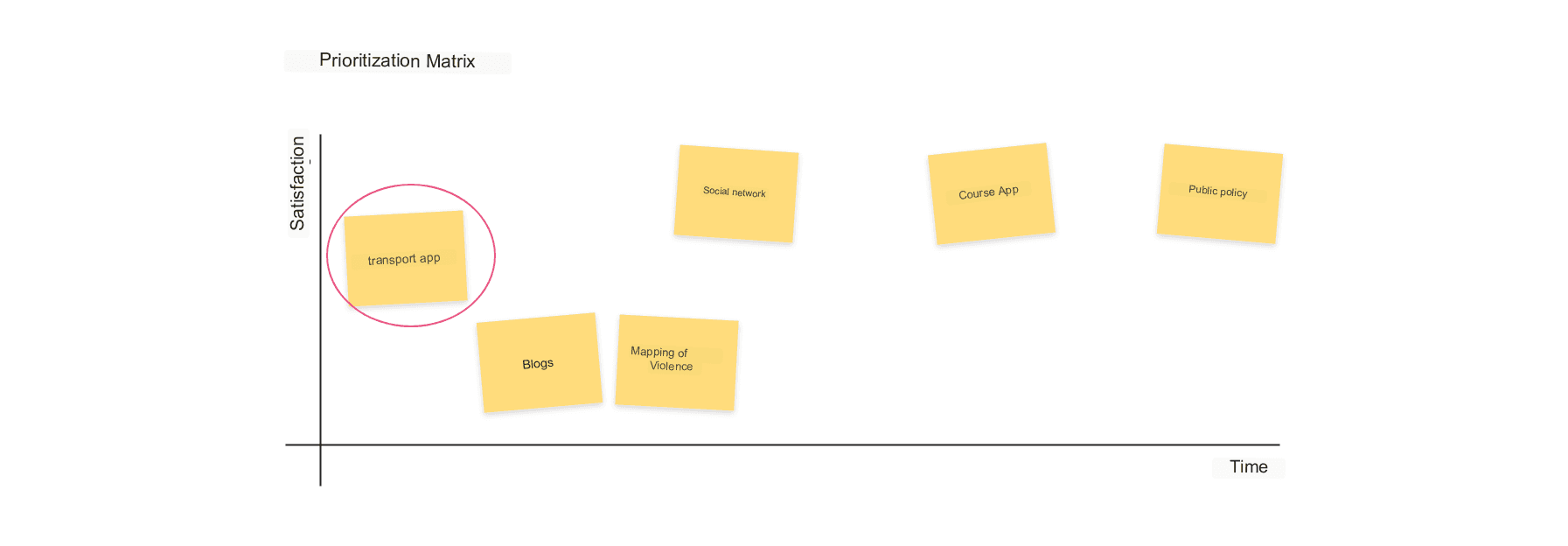
To determine our MVP, we created a Prioritization Matrix to compare the solutions based on the time required to develop the product and the level of satisfaction our persona could derive from the app.

During this phase, it became evident that the solution with the shortest implementation time and the highest satisfaction level would be a transportation app aimed at individuals at risk of harassment or violence. The focus would be on women and the LGBTQIAP+ community.
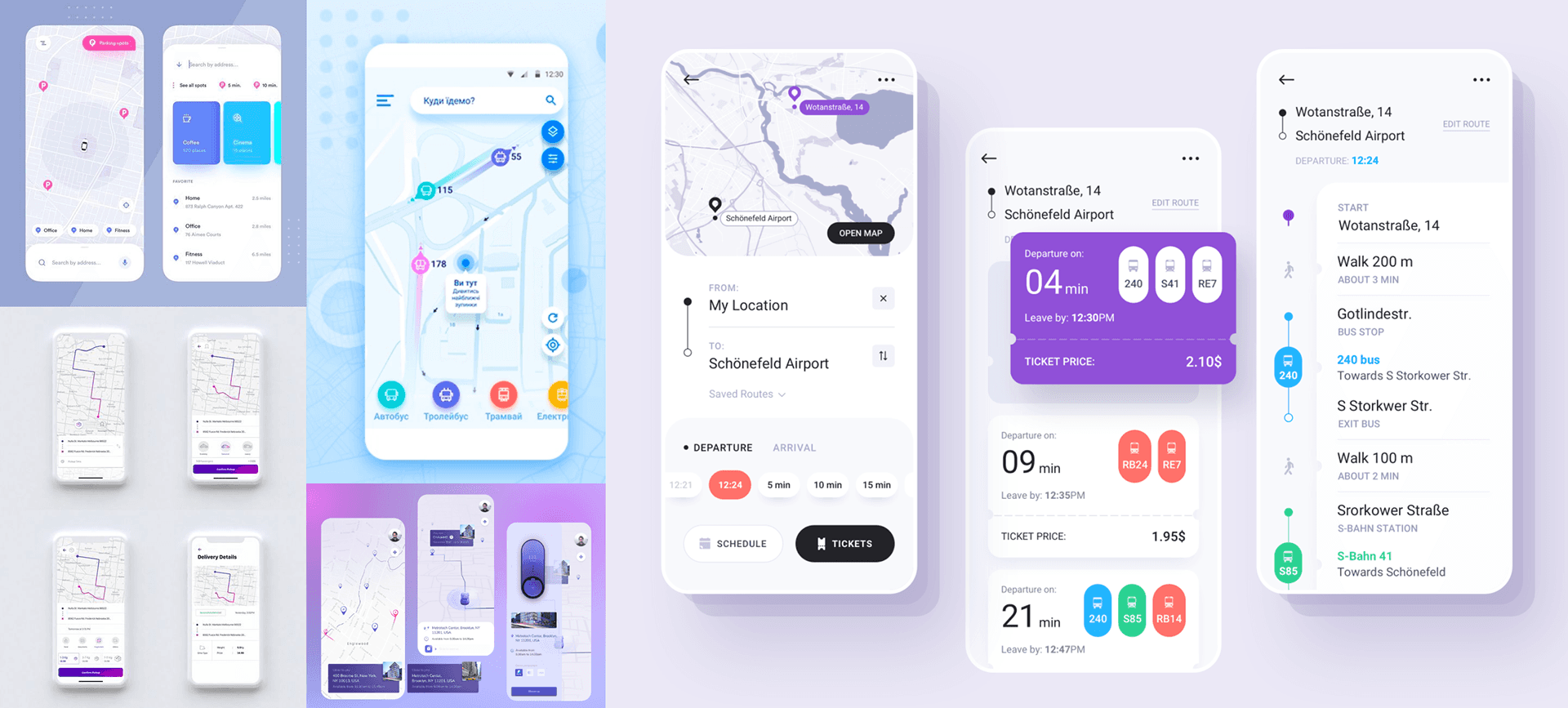
Moodboard
With the product defined, we began constructing a moodboard to guide us visually and provide direction for the interface design. We drew inspiration from existing transportation apps.

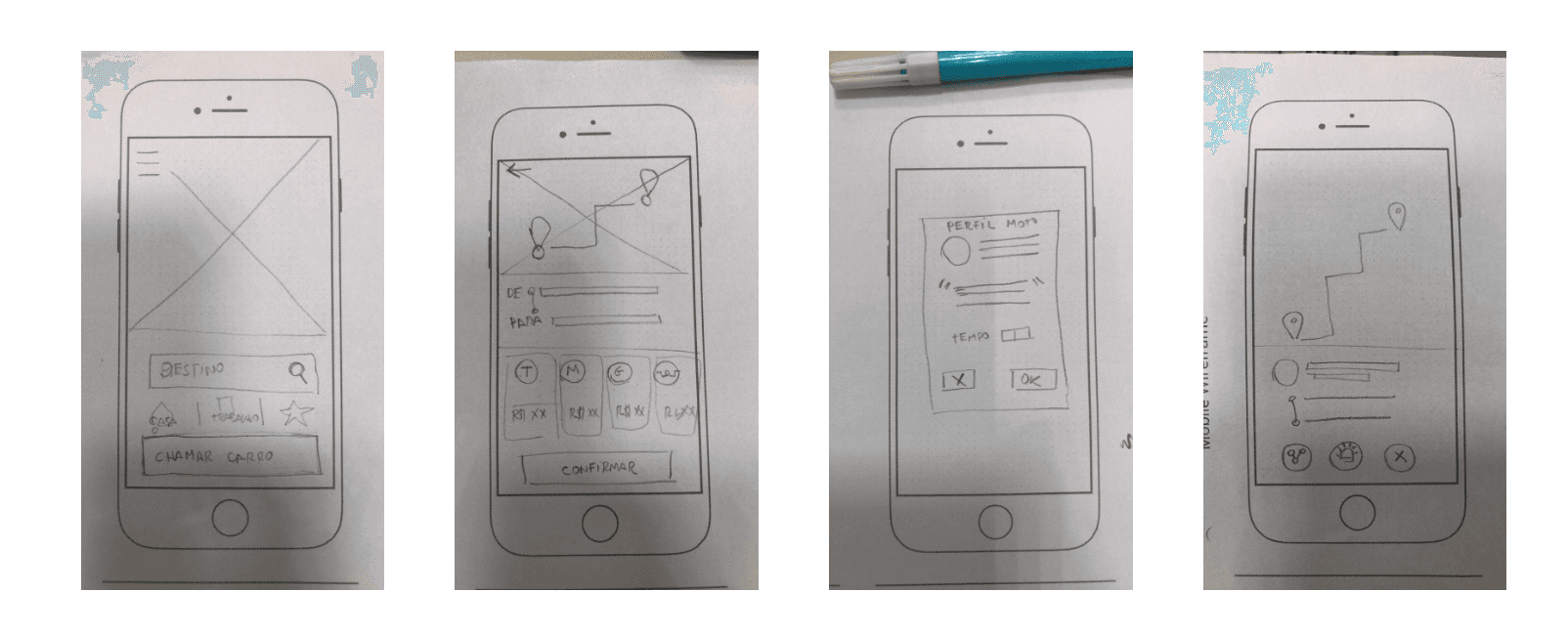
Wireframes/Lo-fi Prototype
We created wireframes to validate the MVP, focusing primarily on the core functionality of requesting a driver who would provide a safe experience and allowing the option to cancel the request.
Check out the Marvel prototype HERE.

UI
As an additional effort, I took the initiative to render some screens with a high-fidelity interface. Below, you can see the result:
